How to Clone Only the Homepage and Theme Settings from an Astra + Elementor Site to a Staging Site
When managing a WordPress website with the Astra theme and Elementor builder, there may come a time when you need to clone just the homepage and essential settings to a staging site — without migrating the entire site (especially if it’s large, like 70GB). This guide will walk you through the step-by-step process to achieve this efficiently.
- Step 1: Export the Home Page via Elementor
- Step 2: Export Astra Theme Settings
- Step 3: Export Additional CSS or Custom Code
- Step 4: Set Up the Staging Site
- Step 5: Import Everything
- Optional: Menus and Widgets
📅 Why Clone Only the Homepage?
- Your site is too large to clone completely
- You want to redesign or test changes safely
- You need a lightweight development or staging environment
✅ Step 1: Export the Home Page via Elementor
- Go to your WordPress Dashboard
- Navigate to Pages → All Pages → Home
- Click Edit with Elementor
- In the Elementor editor, click the hamburger menu (top-left corner)
- Select Save as Template
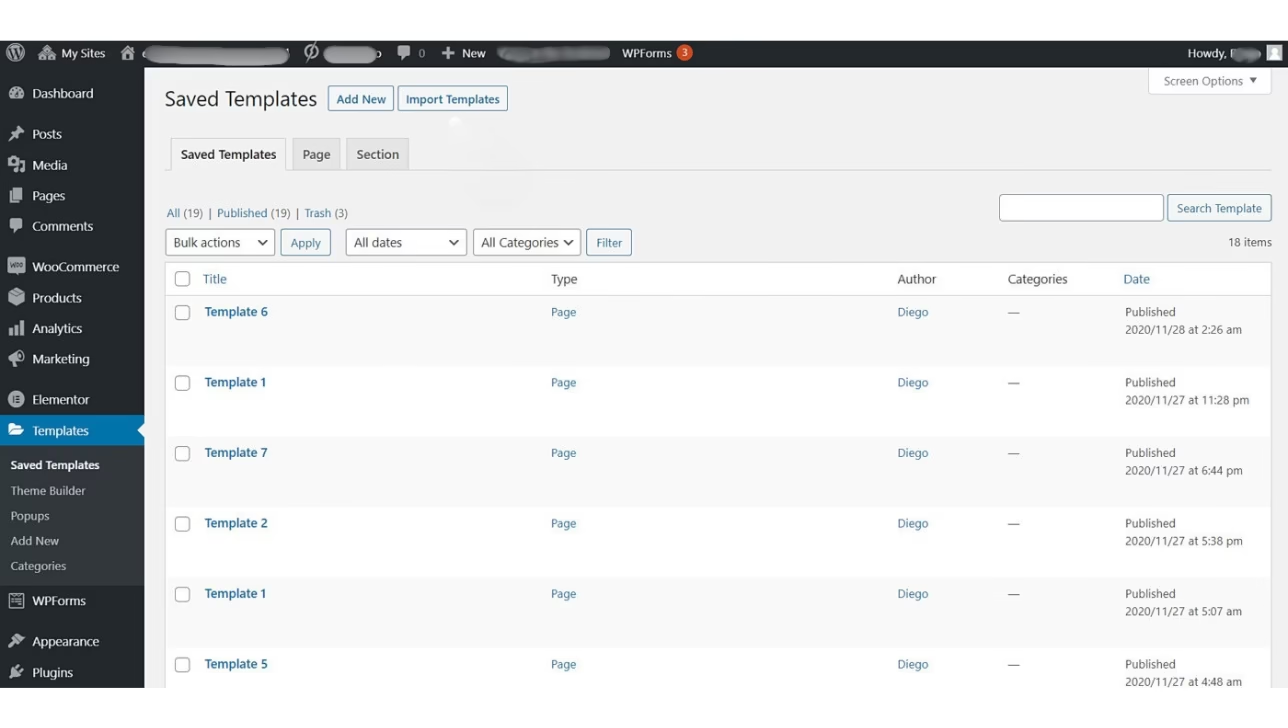
- After saving, go to Elementor → Templates → Saved Templates
- Click Export next to your saved Home page template (.json file will download)
✅ Step 2: Export Astra Theme Settings
To retain your theme’s look and feel:
- Install the “Astra Import/Export Customizer Settings” plugin from WordPress.org
- Navigate to Appearance → Astra Options → Import/Export Customizer Settings
- Click Export to download the
.jsonfile containing your theme settings
✅ Step 3: Export Additional CSS or Custom Code
If you’ve added custom CSS or custom code:
- Go to Appearance → Customize → Additional CSS
- Copy and save any code there
Also check:
- Elementor → Custom Code for header/footer scripts
- Copy or export those as needed
✅ Step 4: Set Up the Staging Site
Create a new, clean WordPress installation as your staging site. Then:
- Install Astra Theme
- Install Elementor (and Elementor Pro if used)
- Install any necessary Astra or Elementor add-ons
✅ Step 5: Import Everything
Import Astra Theme Settings
- Go to Appearance → Astra Options → Import Customizer Settings
- Upload the previously exported
.jsonfile
Import the Elementor Homepage Template
- Go to Elementor → Templates → Import Templates
- Upload the Home Page
.jsonfile - Create a new page and edit with Elementor
- Insert your saved template
Add Custom CSS or Code
- Go to Appearance → Customize → Additional CSS and paste in your saved CSS
- Or use Elementor → Custom Code for scripts
✅ Optional: Menus and Widgets
If you also want to bring over your site menus and widgets:
- Use the WPS Menu Exporter plugin to export and import menus
- Use the Widget Importer & Exporter plugin to handle sidebar/footer widgets
🔹 Bonus Tip: Optimize for Lightness
To avoid unnecessary bloat in your staging site:
- Replace large homepage images with optimized or placeholder versions
- Disable plugins not needed for layout/design testing
🚀 Conclusion
Cloning just the homepage and settings of an Astra + Elementor site is a smart move when working with large websites. With just a few exports and imports, you can quickly set up a staging site that reflects the design of the live site, without carrying over all the heavy content.